As shown in Image to create related content link in Dropdown we need to follow below steps.
Assumption: Component is created and Related content setup is done.
Below steps need to be done to use Related content in drop down.
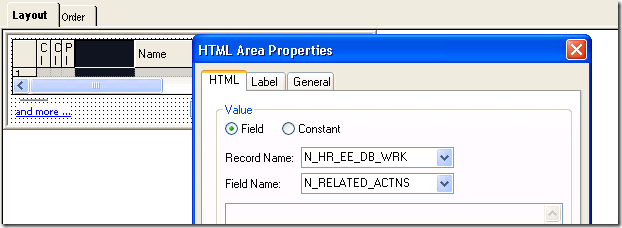
Step1: Adding HTML Area to page.
Place a HTML area in the page to the created component.
Here “N_RELATED_ACTNS” is a custom Long char field.
In General Tab provide “RELATEDACTIONS” as page field name as shown in the image
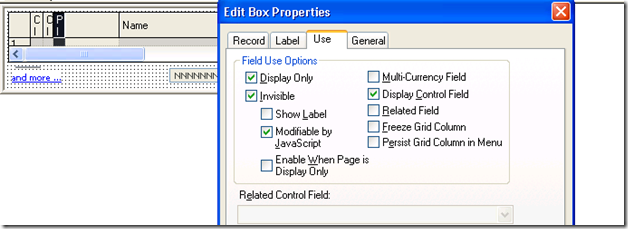
Step 2: Hiding the Related Action Page field and making it modified by JavaScript.
Here People ID is the Related action Field defied in Related action setup page.
Make this field is hidden and set the page field property as below Image.
Note: Modified by JavaScript should be enabled.
Step 3: Code to set Related action to HTML area.
/*****************Start - Related Actions*************************/
For &i = 1 To &rs_var.ActiveRowCount
&sActionShortLabel = &rs_var(&i).N_HR_EE_DB_WRK.N_RELATED_ACTNS.GetShortLabel("RELATED_ACTION");
&sPopUpMenuJavaScript = GetHTMLText(HTML.N_GET_POPUPMENU);
&rs_var(&i).N_HR_EE_DB_WRK.N_RELATED_ACTNS.Value = &sPopUpMenuJavaScript | GetHTMLText(HTML.N_REL_ACTIONS, String(&i - 1), "N_PEOPLE_ID_DR", "%Image(PT_BTN_ARROW)", &rs_var(&i).N_MSSACTION_EMP.N_PEOPLE_ID.Value, &rs_var(&i).N_MSSACTION_EMP.N_PEOPLE_ID.Value);
End-For;
/*****************End - Related Actions*************************/
Note: “ String(&i - 1)” is required if this is used in grid/scroll else this can be eliminated.
Custom HTML object Definitions used in above code:
1. N_GET_POPUPMENU - (Object Type is HTML)
<script language="JavaScript">
function ShowPopUpMenu(sFieldName,nRow, sActionFieldName)
{
CreateContextMenu(sFieldName,nRow, 3,"", 0, 0,"","%FormName",sActionFieldName);
return ;
}
</script>
2. N_GET_POPUPMENU - (Object Type is HTML)
<a id="relatedActionsRow$%BIND(:1)" class="PSHYPERLINKNOUL" href="javascript:ShowPopUpMenu('%BIND(:2)','%BIND(:1)','relatedActionsRow$%BIND(:1)');" title="%BIND(:5)" ac="1" class="PTSESRSLTRLTDINFO">
<img border="0" src="%BIND(:3)" style="width: 12px; height: 8px; cursor: pointer; vertical-align:middle: text-bottom;" ac="1" noc="1">%BIND(:4)</a>





0 comments:
Post a Comment